İçerik Tablosu
Hiç kimse bir web sitesinin yüklenmesini beklemekten hoşlanmaz. Bu yüzden olsa gerek araştırmalara göre kullanıcıların %40’ı yüklenmesi 3 saniyeden fazla süren siteleri beklemeden terk ediyor. Kızgın kullanıcıları ve bunun sonucunda oluşan trafik kaybını engellemek için bu yazımızda cevap arıyoruz: WordPress site nasıl hızlandırılır?
Yavaş sayfa yükleme hızları özellikle e-ticaret siteleri için el freni etkisi yapıyor. Kullandığı web sitesinin hızından mennun olmayan kullanıcıların birçoğu o web sitesinden tekrar alışveriş yapmıyor.
SEO rehberimizde bahsettiğimiz gibi Google, site hızını arama sonuçlarını etkileyen en önemli faktörlerden biri olarak belirlemiş durumda. Yani yavaş yüklenen bir web sitesine sahipseniz, Google sıralamalarınızda bir düşüş görmeye hazır olun.
Peki WordPress site nasıl hızlandırılır? İşte hem sizi hem de ziyaretçilerinizi memnun etmenizi sağlayacak, WordPress sitenizi hızlandıracak bir kaç basit yöntem.

WordPress Site Nasıl Hızlandırılır?
İyi bir Önbellekleme Eklentisi Kullanın
Eğer web sitenizde statik olarak adlandırabileceğimiz az değişen resim, CSS ve Javascript dosyalarınız varsa “tarayıcı önbellekle” özelliğinden yararlanmak sitenize çok büyük bir yükleme hızı katkısı sağlayacaktır.
Önbellekleme işlemini basit olarak sitenizin bazı parçalarının depolanması, böylece kullanıcıların her seferinde aynı şeyleri yeniden yüklememesi olarak açıklayabiliriz. Önbellekleme, özellikle sitenize geri dönen kullanıcılar için çok faydalı olurken aynı şekilde sitenizi yükledikten sonra diğer sayfalarını da gezen kullanıcıların deneyimi için de büyük bir yarar sağlar.
Önerdiğimiz W3 Total Cache dünya çapında siteler tarafından kullanılan oldukça popüler bir önbellekleme eklentisidir. Mashable (W3TC’yi yaratan kişi kendilerinin CTO’su), Smashing Magazine, Web Designer Depot ve WPBeginner gibi siteler W3 Total Cache eklentisini yıllardır kullanıyorlar. Bu eklenti düzgün olarak yüklenip ayarlandığı takdirde web sitesi performanslarını 10 kat arttıracağının garantisini veriyor!
WP Super Cache ise daha kullanıcı dostu olan bir alternatif. Özellikle W3TC’in kurulumunda zorluk yaşayarsanız bu alternatiften faydalanabilirsiniz.

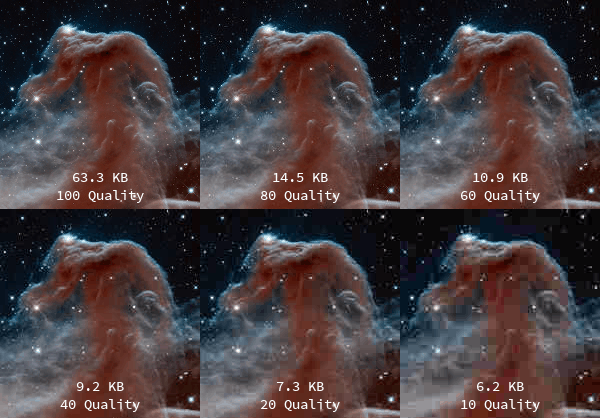
Resimleri Optimize Edin
Genellikle resimler bir web sitesinde bulunan en büyük dosyalardır. Bu yüzden doğru şekilde optimize edilip sıkıştırılmazlarsa yüklenmeleri asırlar sürebilir.
WP Smush.it, artık WPMU DEV tarafından yönetilip desteklenen, JPEG resimlerin META özelliklerinden faydalanıp kullanılmayan renk tonlarını kaldırarak resimleri optimize eden bir eklenti.
Tiny PNG ise bu konuda kullanabileceğiniz iyi araçlardan bir diğeri. Ayrıca Optimizilla da resim optimizasyonunda kullanabileceğiniz iyi bir araç.
Eğer web sitenizde çok fazla resim kullanıyorsanız Lazy Load isimli eklentiyi de kullanmayı düşünebilirsiniz. Bu eklenti sayfalarda yalnızca kullanıcının baktığı bölümdeki resimleri yüklüyor. Kullanıcı aşağı doğru sayfayı kaydırdıkça yeni resimler yüklenmeye devam ediyor. Böylece siteye giriş anında hatrı sayılır bir hız artışı sağlamış olursunuz.

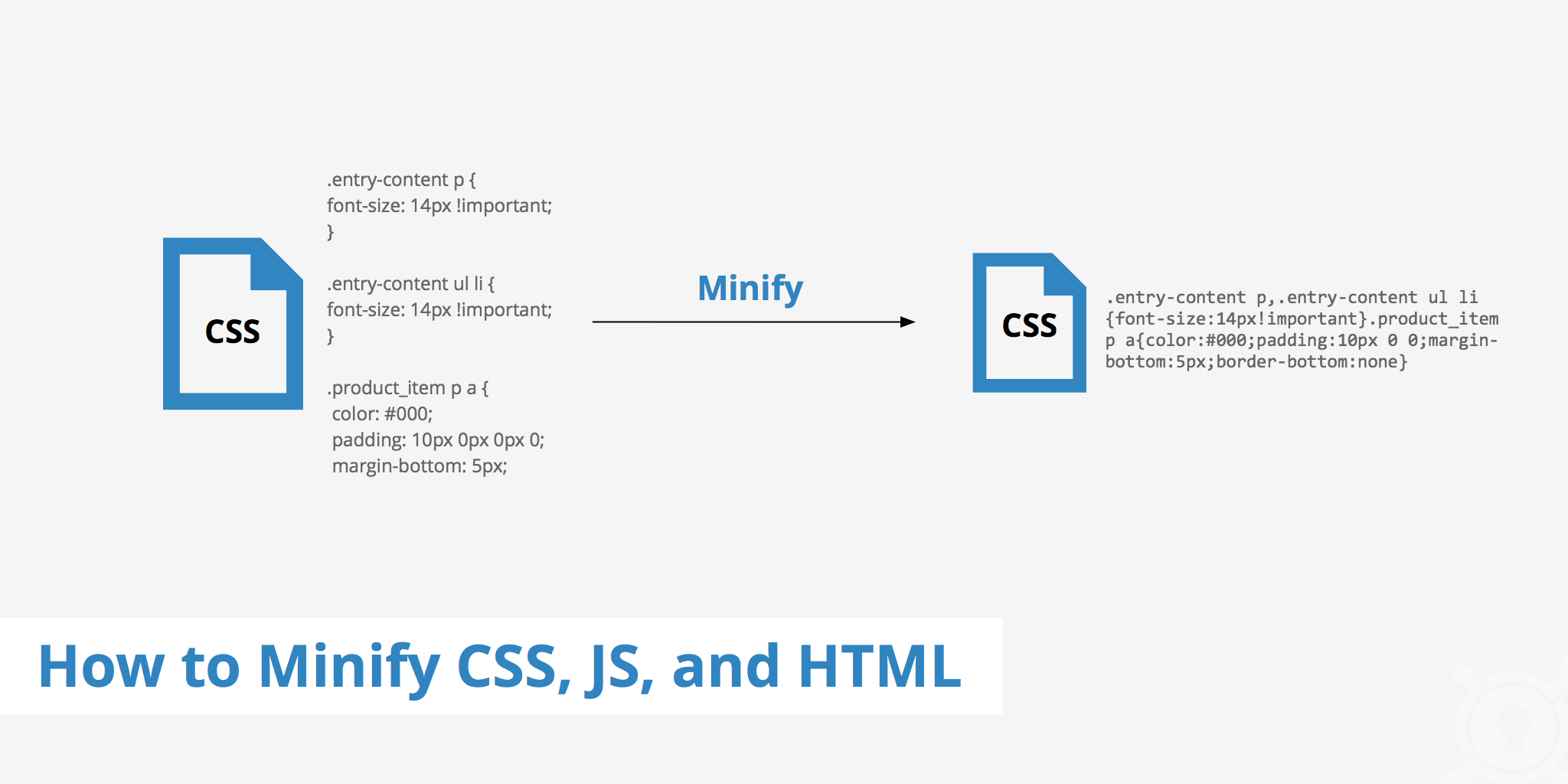
HTML, CSS ve Javascript’i Küçültün
Başka bir dille anlatmak gerekirse, kodunuzda bulunan beyaz boşlukları temizleyin.
Boşlukların sayfaları insanlar için daha okunabilir hale getirdikleri doğru fakat, sunucular ve tarayıcılar ortada bir hata olmadığı sürece boşluklarla ilgilenmiyorlar.
Tüm kodunuzu baştan aşağı gözden geçirmeden önce, WP Minify ya da az önce bahsettiğimiz W3 Total Cache gibi eklentiler bu işi sizin için yapmaya hazır.

HTTP İsteklerini Azaltın
Bu yöntem adını duyduğunuz anda biraz karmaşık gözükebilir. Bunu önlemek için size kısaca ne işe yaradığından bahsedelim.
Bir kullanıcı web sitenizi ziyaret ettiğinde, sitenizde bulunan resimler, css dosyaları ve javascript kütüphanelerinin bu kullanıcının tarayıcısına gönderilmesi gerekir. Yani bir HTML dosyanız, iki CSS dosyanız, beş javascript kütüphaneniz ve 8 dosyanız varsa, kullanıcının tarayıcısının toplamda 16 dosyayı da yüklemesi gerekir.
Sayfanızda bulunan objelerin sayısını azaltarak yapılan HTTP isteklerinin sayısını da minimuma indirebilir, web sitenizin hızını arttırabilirsiniz.
Bunu yapmanın bir yolu sayfanızı basitleştirmek ve javascript & CSS dosyalarınızı tek bir dosya haline getirmek. W3 Total Cache’de bulunan Minify bölümünü kullanarak sitenizdeki CSS ve Javascript dosyalarını kolayca birleştirebilirsiniz. Fakat web sitenizin fonksiyonlarına zarar vermemek için bu çalışmayı yapmadan önce bu işi iyice anlayıp yapabileceğinizden emin olmanızı öneriyoruz.
Veritabanı Tablolarını Optimize Edin
Veritabanı tablolarını optimize etmek birçok kişiye tanıdık gelecek olan Windows Disk Birleştirme(Defrag) işlemine benziyor. Gözünüzde arabanızın yağını değiştirmek olarak canlandırabilirsiniz. Bu işlem uygun boş alanı öne çıkarırken veritabanınızın daha sağlıklı çalışmasına olanak sağlıyor.
Veritabanı tablolarınızı herhangi bir manuel olarak phpMyAdmin üzerinden optimize edebilir ya da bunu sizin için yapması adına eklentilerden faydalanabilirsiniz.
WP-DBManager veritabanınızı optimize ederken onarım, yedekleme ve geri yükleme gibi özellikler sunmakta olan bir eklenti.
Alternatif olarak bir de WP-Optimize eklentisi bulunmakta. Kendisi de aynı şekilde veritabanı temizleme ve optimizasyon hizmetleri veriyor. Bu eklenti aynı zamanda gönderi revizyonlarını, spam sırasındaki yorumları ve çöpteki dosyaları temizlemenize yardımcı oluyor.
WordPress Sitenizi Hızlandıracak Bir Başka Yol: REN
Bu yazımızda WordPress site nasıl hızlandırılır sorusuna basit bir şekilde cevap vermeye çalıştık. Daha optimize bir WordPress site için profesyonel bir destek almak isterseniz, bize hemen yazın. REN, WordPress sitenizi zirveye taşımaya hazır!



Yorumlar